J'apprends à construire mon premier site
Initiation progressive à l'édition de documents web
avec le logiciel NVu/KompoZer
Note
importante 2013 Les logiciels NVu et Kompozer ne sont plus développés. L'auteur de NVu, D. Glazman, propose actuellement une version gratuite, proche de NVu, mais renouvelée, nommée BlueGriffon.
SITE:
http://bluegriffon.org/ Cours en 10 leçons
Alain Boudet
Dr en Sciences Physiques
J'apprends à saisir du texte brut et à le mettre en forme
Je construis un site avec plusieurs pages comportant
un texte principal, des images, un en-tête, une barre de menu horizontale, un bloc latéral
Octobre 2006
Première leçon: Saisie et style de texte
Vous voulez rédiger du texte web pour la première fois ou presque. Si vous disposez d'un éditeur web, vous voulez commencer à saisir du texte, mais vous ne savez pas par où commencer, vous avez l'habitude de taper en traitement de texte habituel, et sans réfléchir, vous êtes tenté de transposer vos connaissances au nouvel éditeur. Malheureusement, ça ne se comporte pas comme vous vous y attendiez, et vous ne savez pas pourquoi ni comment faire.
On peut être débutant en éditeur de documents web tout en ayant une expérience de la bureautique et d'un éditeur de texte habituel. Le passage de l'un à l'autre n'est pas forcément évident, car il faut comprendre le mode de pensée de l'éditeur html. Certaines
notions qui n'existent pas en traitement de texte habituel doivent être connues en html. Un débutant en éditeur web a besoin d'être initié à ces notions de base.
Alors vous cherchez un manuel simple à lire pour commencer votre saisie. Vous avez des difficultés à comprendre de quoi parlent les tutoriels et les aides, certes simples à lire, mais bourrés de mots nouveaux et de références inconnues, classe, attribut, bloc, ancre, et beaucoup d'autres, en général précédés d'indications générales très techniques sur les caractéristiques du matériel et son installation. Le
parti que j'ai adopté est de rédiger un manuel d'apprentissage (maintenant
on dit "un "tutoriel" grâce aux anglais suivis par les informaticiens français), et non un mode d'emploi (maintenant on dit une "aide" grâce etc...). Un mode d'emploi est classé par rubriques. Par exemple dans la rubrique "style", vous trouvez tous les styles applicables à un texte, et dans la rubrique "tableau", vous trouvez toutes les fonctionnalités existantes s'y rapportant.
Vous voulez un vrai tutoriel, qui vous prend là où vous en êtes, et vous amène progressivement vers de plus hautes compétences, grâce à une véritable explication des notions nouvelles et à une progression dans l'exposé des notions. Si vous êtes dans ce cas, ce texte est pour vous.
Le fil conducteur de ce manuel
Une autre façon de dire comment j'ai conçu ce tutoriel est que j'y fais le récit de ma propre découverte de NVu/Kompozer, au fur et à mesure de la construction de mon site web.
Le fil conducteur de ce manuel est d'accompagner le lecteur dans la réalisation de sa page web, en commençant par la première tâche, saisir du texte quand on vient d'ouvrir le logiciel NVu/KompoZer. Puis en améliorant ce texte par des styles. Les notions de base sont donc introduites progressivement, non pas dans la logique de leur complexité, mais au fur et à mesure des besoins pratiques, bien évidemment en commençant par les plus simples. Par exemple, n'apparaitra d'abord qu'une seule balise, puis un seul mode de formatage. Et puis cela deviendra plus riche et plus complexe, jusqu'à avoir les notions essentielles à la réalisation de la page, avec un texte, des images, un en-tête, une barre de menu horizontale, et une liste latérale. D'où la progression suivante rapportée par la table des matières:
Sommaire
Ce tutoriel est divisé en 13 chapitres répartis en 10 leçons progressives.
Contenu des 10 leçons
 Leçon 1: ch.1, Saisie et style de texte Leçon 2: ch.2, Boites. Style interne. Classes de style. Feuille de style Leçon 3: ch.3 et 4, Création de blocs "paragraphe" - Style des blocs Leçon 4: ch.5 et 6, Blocs de titres - Vocabulaire Leçon 5: ch.7, Je crée un en-tête dans ma page web. Le conteneur générique DIV Leçon 6: ch.8, Je crée des liens dans ma page: l'ancre Leçon 7: ch.9, Liste. Positions absolue et relative. Liens externes Leçon 8: ch.10, Insérer une image. Position flottante. Adresses relative et absolue. Attributs HTML Leçon 9: ch.11, Je crée une barre de menu. Insérer un tableau Leçon 10: ch.12 et 13, Je structure mon site. Répertoire. Ressources supplémentaires
Leçon 1: ch.1, Saisie et style de texte Leçon 2: ch.2, Boites. Style interne. Classes de style. Feuille de style Leçon 3: ch.3 et 4, Création de blocs "paragraphe" - Style des blocs Leçon 4: ch.5 et 6, Blocs de titres - Vocabulaire Leçon 5: ch.7, Je crée un en-tête dans ma page web. Le conteneur générique DIV Leçon 6: ch.8, Je crée des liens dans ma page: l'ancre Leçon 7: ch.9, Liste. Positions absolue et relative. Liens externes Leçon 8: ch.10, Insérer une image. Position flottante. Adresses relative et absolue. Attributs HTML Leçon 9: ch.11, Je crée une barre de menu. Insérer un tableau Leçon 10: ch.12 et 13, Je structure mon site. Répertoire. Ressources supplémentaires Contenu de la leçon 1: Je saisis mon texte dans le corps de texte
Expérimentez en vous amusant
Pour profiter de ce tutoriel, vous aurez besoin de disposer du logiciel NVu ou KompoZer sur votre ordinateur, pour expérimenter et vérifier ce que j'explique.
J'ai rédigé mon texte comme si vous m'observiez en train de faire les démonstrations, donc en principe vous n'avez besoin de rien faire, seulement observer ce tutoriel. Toutefois, je vous invite fortement à être actifs, mettre la main à la pâte, expérimenter, tâtonner, bidouiller, et reproduire ce que je fais au fur et à mesure de mes explications.
Rédiger, ce n'est pas rendre public
Attention, ne confondez pas. Vous allez apprendre à rédiger, élaborer, mettre en page un document qui sera votre site web. Ce document est enregistré dans votre ordinateur. Il n'est donc visible que de vous.
Pour qu'il soit visible de tous, il faut le publier, c'est-à-dire le déposer dans une vitrine qu'on appelle un serveur. Chaque chose en son temps. La publication sera abordée dans la dernière leçon.
Pour commencer, installez l'éditeur de texte web NVu/KompoZer
Peut-être n'avez-vous pas encore d'éditeur de texte? Dans ce cas, vous pouvez installer
NVu/Kompozer, logiciel libre et gratuit, en suivant la démarche suivante.
AVERTISSEMENT:
Note
additionnelle du 19/02/2008
Il existe deux versions de ce logiciel:
une ancienne appelée NVu
et une version récente légèrement améliorée, appelée KompoZer.
Le présent didacticiel a été écrit en 2006 à partir de l'ancienne version NVu, et les figures décrivent NVu.
En ce qui concerne les fonctions décrites dans ce didacticiel, les deux versions sont équivalentes. Avec Kompozer, vous bénéficiez d'une version améliorée sur quelques points, mais ces points ne sont pas ou sont peu abordés dans ce didacticiel. Le changement le plus visible est l'affichage de la feuille de style dans l'éditeur CSS CaScadeS (voir leçon
2).
Pour en savoir plus sur les différences entre NVu et KompoZer, reportez-vous à Framasoft
Pour télécharger NVu ou KompoZer
Ouvrez le site: MOZILLA en version française ICI
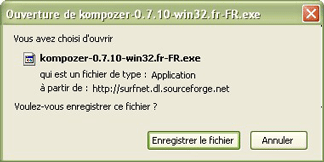
Télécharger KompoZer Dans le section KompoZer 0.7.10 en français, choisissez l'option qui vous concerne, Windows, Linux ou Mac OSX. A droite de "télécharger", cliquez sur le lien. Il ouvre la page de téléchargement de SourceForge, et en même temps, il ouvre la fenêtre d'enregistrement du fichier téléchargé.
Cliquez sur "Enregistrer le fichier". On vous demandera peut-être où vous voulez l'enregistrer dans l'ordinateur, à moins qu'il n'y ait déjà un emplacement choisi par défaut et inscrit dans les options du navigateur. Repérez où il est enregistré. C'est un fichier provisoire d'installation que vous pouvez placer où vous voulez, par exemple sur le bureau, et qui ne vous servira plus ensuite.
Double-cliquez sur ce fichier pour démarrer le processus d'installation. Suivez ce qu'il dit et répondez à ses questions. C'est tout
Télécharger NVu
Dans le section Nvu 1.0 en français, allez en bas de la page à la rubrique "Téléchargement, installation et désinstallation", choisissez l'option qui vous concerne, Windows, Linux ou MacOs. A droite de "télécharger", cliquez sur le lien. Il ouvre la page de téléchargement de SourceForge, et en même temps, il ouvre la fenêtre d'enregistrement du fichier téléchargé, comme pour KompoZer (figure ci-dessus). Ensuite même procédure que paragraphe précédent.
Les logiciels libres
Savez-vous que NVu/KompoZer est un éditeur de pages web libre et gratuit? Qu'est-ce que ça signifie vraiment? Connaissez-vous le monde des logiciels libres? Si vous voulez en savoir plus rendez vous à cette adresse: http://www.framasoft.net/article3338.html
Utilisez le forum NVu/Kompozer pour posez vos questions à la communauté d'utilisateurs
Dans ce tutoriel, je n'explique pas tout. Il est probable que je ne sois pas clair en tout malgré mon intention. Je n'ai moi-même pas tout compris. En faisant les démonstrations, je n'ai pas réussi à éclaircir certains points. Ou bien je suis tombé sur des bugs, ou des manoeuvres malcommodes du logiciel. Il reste beaucoup d'interrogations.
J'ai signalé ces points d'interrogation en les présentant avec le format de cette phrase: texte rouge sur fond bleu-vert.
Je n'ai rien d'un spécialiste de l'informatique et je ne répondrai pas moi-même aux questions techniques. Je ne suis qu'un utilisateur occasionnel, vite dépassé par le jargon codé très "club de fans" de ces techniques, mais j'aime profiter de ces merveilleux outils et les mettre à disposition de ceux qui comme moi, ne possèdent pas ce jargon.
Je suis vivement intéressé par vos réactions à la lecture de ce tutoriel. Vous pouvez les déposer sur mon livre
d'or et m'envoyer un courrier électronique.
1. Je saisis mon texte dans le corps de texte
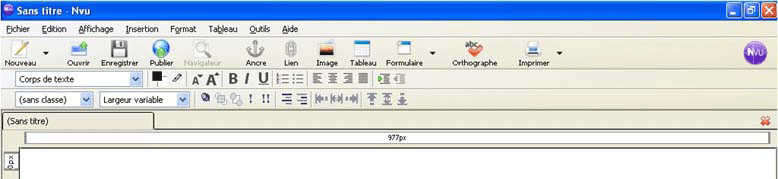
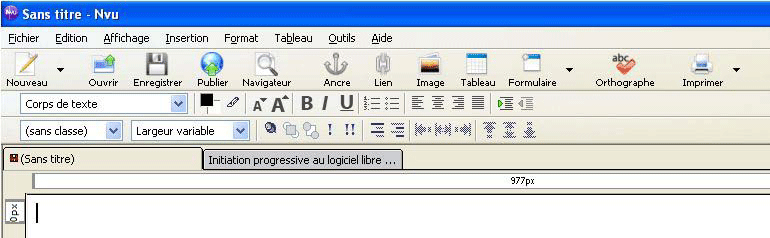
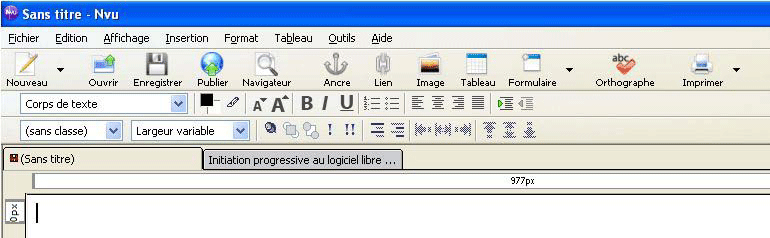
J'ouvre le logiciel NVu. J'ai devant moi un document blanc, disposé sous les barres. En haut à gauche, le curseur clignote (voir la figure 1-1).
Je vous engage à le faire vous aussi!
Figure 1-1

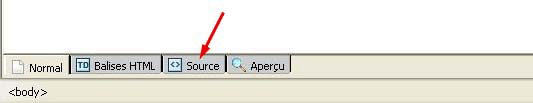
Par défaut, l'affichage est en mode Normal. Nous le vérifions en constatant en bas à gauche que c'est l'onglet "Normal" qui est activé (figure 1-2).
Corps de texte. Balise <body>
Je tape un mot, n'importe lequel, par exemple:
bonjour
Afin de mieux comprendre le fonctionnement d'un éditeur Web, je passe en
mode Source en cliquant sur l'onglet "Source" dans la barre des modes d'édition en bas de page.
Vous aussi, faites-le! Figure 1-2. Barre des modes d'édition

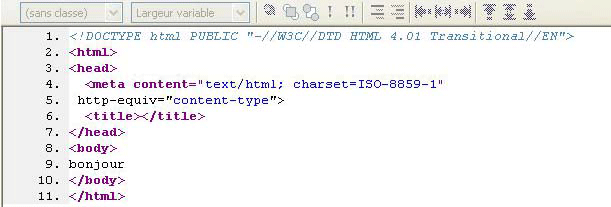
L'écran suivant s'affiche:
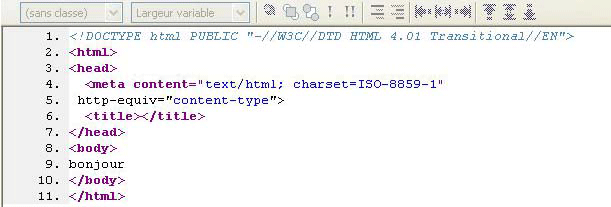
Figure 1-3. Mode Source

En bas du texte, je découvre ceci:
<body>
bonjour
</body> Remarque: Chaque fois que je vous montre quelque chose en mode Source, il est présenté dans le style ci-dessus, avec fond mauve.
Les signes,
<body> et
</body> sont des codes, appelés
balises, qui donnent des indications au logiciel qui affiche le texte.
La balise
<body> indique le début du
corps de texte, et la balise
</body>, la fin de ce corps. La partie comprise entre les deux est celle qui sera affichée par le navigateur, c'est-à-dire un logiciel d'affichage tel que Mozilla Firefox ou Internet Explorer. Par opposition, on trouve au-dessus, la partie
<head> </head> qui encadre des indications non affichées par le navigateur, des indications de style par exemple, ou le nom de l'auteur, comme on le verra dans d'autres sections (par exemple
leçon
10).
Structurer le corps de texte en paragraphes. Balise <br> de fin de ligne
Revenons en mode
Normal.
Maintenant, je commence à taper du texte, par exemple cette ligne que vous êtes en train de lire. En tapant sur la touche
ENTRÉE (dite aussi "Retour charriot" par référence aux machines à écrire qui ont précédé les microordinateurs), je fais un
changement
de ligne. Je peux donc créer mes paragraphes à volonté en changeant de ligne avec cette touche.
Si je tape deux fois, cela crée une ligne vide de séparation entre deux paragraphes.
Puis je passe en mode
Source pour voir ce qui se passe, et je vois ceci:
<body>
Maintenant, je commence à taper du texte, par exemple cette ligne que vous être en train de lire. En tapant sur la touche ENTRÉE(dite aussi "Retour charriot" par référence aux machines à écrire qui ont précédé les microordinateurs), je fais un changement de ligne. Je peux donc créer mes paragraphes à volonté en changeant de ligne avec cette touche.<br>
Si je tape deux fois, cela crée une ligne vide de séparation entre deux paragraphes. <br><br>
Puis je passe en mode Source pour voir ce qui se passe, et je vois ceci:</body> En mode
Source, on voit qu'une balise
<br> a été ajoutée à la fin de chaque ligne. La balise
<br> est un code signifiant
FIN
DE LIGNE.
Espace blanc insécable, attention
Il arrive qu'on veuille que l'espace blanc créé par la barre d'
ESPACEMENT soit inséparable du mot précédent et du mot suivant pour faire une chaine fixe. Par exemple dans l'expression "3 cm", je ne veux pas que "3" et "cm" soient séparés par un retour automatique à la ligne. Ou encore quand, dans la typographie normale française, on met un blanc entre un mot et la ponctuation ( : ; ? ! ) qui le suit, comme dans "voici :" entre "voici" et ":" . C'est ce qu'on nomme un blanc insécable, ou blanc forcé. Les blancs insécables sont comme des caractères qui font partie du mot auquel ils sont accolés. Qu'est-ce qu'un mot pour un éditeur? Un mot est délimité par un blanc ordinaire (sécable) avant et un après.
En mode
Source, l'éciture d'un blanc insécable est claire et précise, il suffit d'écrire son code:
Question pour l'espace insécable: En mode Normal, je n'ai pas trouvé une façon contrôlée de poser un blanc forcé, comme par un exemple l'équivalent de Word, MAJ-ESPACEMENT. Par contre, j'ai constaté qu'en tapant deux ou plusieurs fois sur ESPACEMENT, le premier blanc est ordinaire, le deuxième est automatiquement insécable, puis le troisième ordinaire, le quatrième insécable et ainsi de suite de façon alternée. Toutefois, ce n'est pas le cas en début de paragraphe, où les blancs sont automatiquement insécables. En fin de paragraphe, le blanc est normal en corps de texte. Toutefois, il semble insécable dans le cas du format "paragraphe" que nous étudierons à la leçon 3. A vérifier!
Pour poser un blanc insécable, il est ainsi possible de taper deux blancs avec la touche ESPACEMENT, puis de supprimer le premier. Comme ceci:
2 cm. Attention: Il arrive que par le jeu des "copier-coller", on colle un blanc insécable sans s'en rendre compte. C'est pourquoi lorsque vous avez modifié, corrigé un texte, des mots se trouvent accolés sans possibilité de coupure pour retour à la ligne. Si cela vous arrive, il est probable qu'un blanc forcé s'est inséré là de façon abusive. Supprimez tous les blancs entre ces deux mots, et insérez un blanc tout neuf.
Style de caractère. Votre premier texte
Résumons: nous avons appris à saisir du texte brut dans le corps de texte et à changer de ligne pour créer des paragraphes. C'est suffisant pour que vous puissiez
préparer le texte de votre première page web, et saisir quelques paragraphes.
Or maintenant, je veux agrémenter le texte, le rendre plus lisible en lui appliquant des
styles, des
formats. Pour le moment, je n'ai pas choisi ma police de caractère, et le logiciel utilise ceux qui sont fixés par défaut. Puis-je choisir le style par défaut du corps de texte? Oui, on le verra plus loin. Commençons par changer seulement des parties de texte, comme je fais dans la phrase suivante. Ce mot est en
gras, cet autre en
rouge, et ceux-ci sont en
grosses lettres. Comment ai-je fait?
Il y a plusieurs façons. Ce tutoriel se voulant progressif, j'introduis les notions une à une, au fur et à mesure des besoins et je ne donne pas l'ensemble des possibilités maintenant. Notons que si on veut avoir un panorama de toutes les possibilités, il suffit de consulter l'
Aide dans la barre de menus: [Aide]>[Contenu de l'aide].
Je commence donc par la
mise en forme dans le fil du texte, celle qui est la plus immédiate lorsqu'on est par exemple habitué à un traitement de texte. Comme dans un traitement de texte habituel, après avoir écrit le texte brut, je sélectionne une partie de texte et je lui applique un élément de style de la barre de mise en forme en haut de la page, ou en me rendant dans le menu [Format] de la barre de menu.
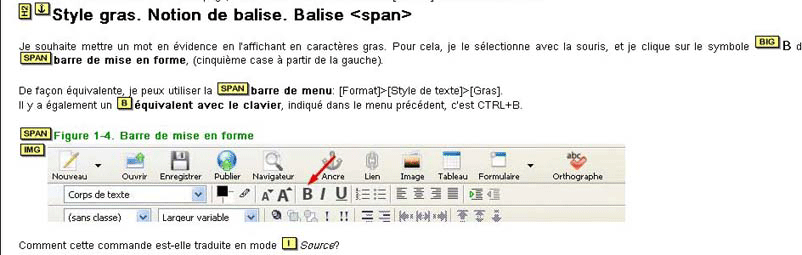
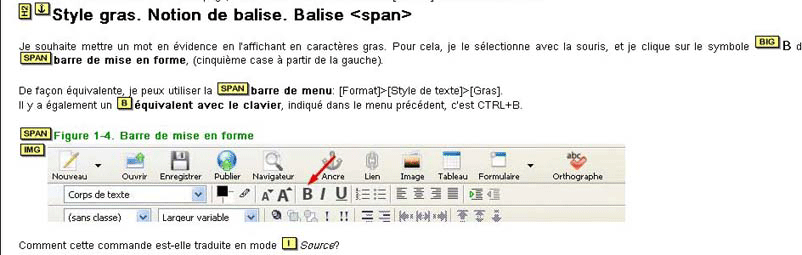
Style gras. Notion de balise. Balise <span>
Je souhaite mettre un mot en évidence en l'affichant en caractères gras. Pour cela, je le sélectionne avec la souris, et je clique sur le symbole
B de la
barre de mise en forme, (cinquième case à partir de la gauche, figure 1-4).
De façon équivalente, je peux utiliser la
barre de menu: [Format]>[Style de texte]>[Gras].
Il y a également un
équivalent avec le clavier, indiqué dans le menu précédent, c'est CTRL+B.
Figure 1-4. Barre de mise en forme

Comment cette commande est-elle traduite en mode
Source?
Je souhaite mettre un mot en évidence en l'affichant en caractères gras. Pour
cela, je le sélectionne avec la souris, et je clique sur le symbole <big>B</big> de la <span
style="font-weight: bold;">barre
de mise en forme</span>, (cinquième case à
partir de la gauche, figure 1-4).<br> Cela crée un code
<span> avant l'expression mise en forme et un code
</span> à la fin.
Remarque: Il se peut qu'à la place de <span>, vous ayez
<b>. Cela dépend du réglage des préférences (voir paragraphe suivant).
Ces codes sont appelés des
balises. Elles ont une importance capitale en langage Source HTML. En effet, votre texte sera lu et affiché par un logiciel lecteur, le navigateur de la personne qui consulte votre site, ou l'éditeur web en mode WYSIWYG (ce qui veut dire "ce que tu vois est ce que tu obtiens) comme par exemple le mode Normal de NVu. Ce lecteur lit le code Source de façon linéaire et obéit aux codes.
Chaque balise de début
<span est suivie d'une
déclaration de style style=" ">. Une
propriété y est nommée, ici "font-weight", c'est-à-dire l'épaisseur du caractère, à laquelle on attribue une caractéristique ou
valeur (ici bold, c'est-à-dire gras). Lorsque le logiciel lecteur rencontre la
balise de début <span>, il sait qu'il doit afficher ce qui suit selon ce qui est déclaré dans
style="" , jusqu'à ce qu'il rencontre la
balise de fin </span>.
Les balises sont la base du langage source html. Tout est basé sur elle, et
le reste de ce tutoriel consiste à peu près à apprendre à utiliser les différents types de balises et à leur attribuer des caractéristiques diverses.
Attribut html. Balises <b>, <i> et <u>. Préférences
Ce paragraphe n'est pas utile ici pour construire votre page web. C'est une subtilité. Cependant, si les préférences ne sont pas celles par défaut de la version 1.0 de NVu, il se peut qu'au lieu des balises <span>, vous ayez trouvé la balise
<b>. D'autre part, en lisant des documents html créés par d'autres, vous allez rencontrer ces balises <b>. Aussi, voyons de quoi il s'agit et comment on peut revenir à la balise <span>.
La balise <b> code directement le style gras (bold) sans qu'il soit besoin de lui indiquer la propriété concernée. C'est ce qu'on appelle un
attribut
html. C'est direct. D'autres balises codent d'autres attributs:
<i> et
<u> codent pour l'italique et le souligné, par exemple, et la balise
<font> donnera les indications concernant les polices et les couleurs.
Alors quel est l'intérêt de la balise <span> qui semble plus compliquée? Cela apparaitra
par
la suite, comme la possibilité d'extraire des styles pour créer des classes et fabriquer des feuilles de style.
Choisissons donc d'employer les balises <span> si ce n'est pas déjà fait par défaut. Pour cela:
Dans la barre des menus, cliquer sur
[Outils]>[
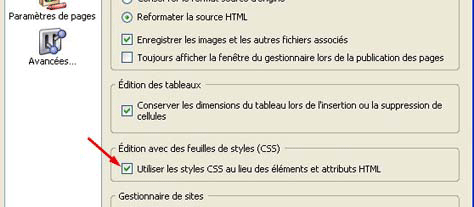
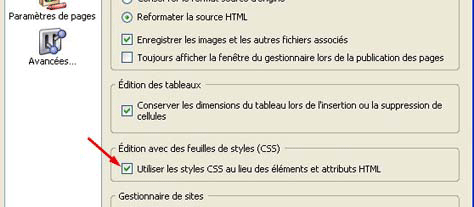
Préférences]. S'ouvre alors la fenêtre d'option, section "général". Dans la fenêtre, cochez, ou assurez-vous que soit cochée la ligne "Édition avec des feuilles de style" (figure 1-5).
Figure 1-5. Préférences, édition avec des feuilles de style

Styles italique et souligné
Si je veux maintenant que le mot soit écrit en
italique ou en
souligné, je le sélectionne et j'utilise le symbole
I et le symbole
U de la
barre
de mise en forme (
figure 1-4).
Alternativement, je peux utiliser la
barre de menu: [Format]>[Style de texte]>[Italique] ou [Souligné], ou les
équivalents avec le clavier, CTRL+I, CTRL+U.
Ces commandes sont traduites en mode
Source par les balises
<span> et
</span> suivies des déclarations de style: respectivement,
font-style: italic; et
text-decoration:
underline; comme on peut le constater:
Si je veux maintenant que le mot soit écrit en <span style="font-style: italic;">italique</span> ou en <span style="text-decoration: underline;">souligné</span>, Balises SMALL et BIG
Dans la barre de mise en forme du texte (
fig. 1-4), à gauche des symboles précédents, on trouve deux fonctions pour
diminuer la taille des caractères (icône
A, troisième case) ou
l'agrandir (icône
A). En mode
Source, cela pose les balises
<small> et
<big>, ainsi que leurs balises de fin correspondantes dans lesquelles se trouve en plus le signe /. Notons en passant qu'elles ne sont pas intégrées à la déclaration de style d'une balise <span> et sont donc des attributs HTML.
La commande équivalente par le menu est [Format]>[Taille]>[Plus petite] ou [Plus grande], et l'équivalent clavier CTRL+- et CTRL++.
Remarquons que la barre d'outils de mise en forme ne permet pas d'afficher directement une valeur absolue de la
taille de police en nombre de points comme dans un traitement de texte habituel. C'est parce qu'il existe une grande variété d'unités de taille, absolues ou relatives. On aura accès à ces unités lorsqu'on aura abordé la notion de boite et de style intégré dans la leçon 2.
Visualisation des balises
On peut visualiser les balises grâce au mode d'édition
Balises HTML. Dans la barre des modes d'édition (
figure
1-2), je clique sur l'onglet
Balises HTML. Par rapport au mode
Normal, nous voyons en plus des icônes indiquant l'existence et le positionnement des balises, et donc l'application d'un style. Dans le texte présent, je vois donc les indicateurs des balises SPAN, BIG, SMALL, B, et d'autres que j'ai utilisés pour cette présentation et que nous apprendrons à connaitre plus loin.
La balise
BR n'est pas représentée.
Attention, seule figure la balise de début. Alors comment reconnaitre la portion de texte qu'elle gouverne? En cliquant dessus. Cela a pour effet de sélectionner cette portion. Ainsi,
une façon de sélectionner le texte commandé par une balise est de passer en mode Balises
HTML et de cliquer sur la balise choisie.
Malheureusement, on constate que NVu n'affiche pas la page au même endroit dans les deux modes. Figure 1-6. Affichage en mode Balises HTML

Choix des couleurs du texte. Les trois niveaux de déclaration de style
La couleur du texte est noire par défaut.
Pour la modifier, je sélectionne la portion de texte concernée et je clique sur le carré supérieur des couleurs de la barre de mise en forme (
figure 1-4) dans la deuxième case. Cela ouvre la fenêtre [
Couleur du texte] (fig. 1-7).
Cette fenêtre est également accessible par la barre de menu [Format]>[Couleur de texte].
Figure 1-7. Choix d'une couleur de texte

La couleur actuelle du texte où se trouve le curseur est montrée en bas à droite (dans le cas de la figure 1-7, le curseur se trouvait quelque part dans l'expression ci-dessus "
Pour la modifier", en rouge). Figure également son code hexa qui est son nom dans un langage codé, et éventuellement son nom si elle fait partie des quelques couleurs qui ont reçu un nom précis.
Pour appliquer une nouvelle couleur, il faut d'abord choisir la couleur. Il est possible de
- utiliser la dernière couleur utilisée pour un texte en couleur, qui est rappelée au-dessus. On clique sur la case et la couleur s'affiche dans le carré. Puis il faut cliquer sur OK
- sélectionner une couleur prédéfinie parmi les couleurs de la palette en haut à droite, en cliquant dessus
- définir une couleur par ses trois coordonnées, et ceci dans les deux systèmes usuels, TSL ou RVB, en bas à gauche. Je peux aussi partir d'une couleur donnée et la modifier en changeant la valeur des coordonnées grâce aux flèches. (voir mon article "La
nature
de la couleur" pour la définition de ces systèmes de représentation de couleurs)
- faire un copier-coller du code hexa utilisé ailleurs
Lorsque la couleur choisie et affichée dans le carré est la bonne, je clique sur OK pour l'appliquer.
En mode
Source, on constate que la balise de début est suivie d'une déclaration de style
"color" qui encadre le texte en couleur. Elle annonce la couleur du texte choisie par son code RVB (en anglais RGB) "255, 0, 0":
l'expression ci-dessus "<span style="color: rgb(255, 0, 0);">Pour
la modifier</span>" en rouge
On remarque donc que le mode de commande de style comporte trois niveaux:
- une balise, <span> indique que c'est le texte suivant qui va être concerné.
- une déclaration d'attribut, "color", indique la nature de l'attribut de cette police qui va être fixé. C'est la couleur, et donc pas la taille, ni l'épaisseur
- enfin la valeur fixée à cet attribut, le rouge
Si je veux annuler une couleur déjà appliquée, cette fenêtre n'offre pas le choix "
aucune couleur". Aussi faut-il simplement effacer le code de la case hexa et cliquer sur OK. Cela a pour conséquence d'appliquer la couleur de texte par défaut, sans ajouter un autre code inutile. Une autre façon est d'annuler les styles du texte en le sélectionnant et en appliquant [Format]>[Annuler le style du texte]. Toutefois cela annule tous les styles de ce texte. On peut également supprimer la balise correspondante, comme on l'apprendra plus loin,
leçon
3.
L'équivalent en attributs HTML (voir paragraphe "
Attributs html") est la balise
<font> qui encadre le texte en couleur. Elle est suivie d'une déclaration de style "color" qui annonce la couleur du texte choisie par son code hexa "FF0000".
Systèmes RVB et TSL de codage des couleurs
Le système le plus intuitif pour choisir un ensemble de couleurs dans une page est le système TSL, qui code une couleur par trois caractéristiques: teinte - saturation - luminosité. La
Teinte est la couleur parmi la palette de l'arc-en-ciel, la
Saturation c'est quand elle est pure et la désaturation quand elle tire vers le gris, enfin la
Luminosité est la mesure du noir au blanc. Par exemple, si vous avez une couleur claire et que vous voulez changer d'ambiance, vous pouvez garder exactement la même clarté et changer la teinte. Inversement si vous voulez un ensemble de 3 ou 4 couleurs dans les mêmes teintes, vous agissez seulement pour l'obscurcir ou l'éclaircir. Le code RVB aboutit aux mêmes couleurs avec trois autres coordonnées, le rouge, le vert, le bleu. On peut exprimer une couleur soit dans un système, soit dans l'autre. Dans la fenêtre de couleur de texte (
fig
1-7), les deux codes sont donnés et je constate que si je modifie l'un, l'autre est modifié en conséquence.
Malheureusement, le choix des couleurs qui est inclus dans NVU ne propose pas l'échelle des luminosités intuitives du noir au blanc en TLS. Elle va seulement du noir à la couleur pure. Pour aller vers le blanc, il faut ensuite désaturer (voir mon
article La nature de la couleur. Deux petits logiciels qui sont basés sur cette représentation du noir au blanc sont proposés dans la section de fin de ce document: "
Aller
plus
loin".
Choix de la couleur du fond d'une portion de texte. Surligner
Dans la barre de mise en forme (
figure 1-4), on trouve de plus un carré sous-jacent au carré de couleur de texte précédent. Contrairement à quoi on pourrait s'attendre, il ne commande pas la couleur de fond du texte, mais la couleur du fond de la page entière. Anticipant sur la notion de bloc que j'aborderai dans la partie suivante, j'indique plus précisément que la couleur de fond consignée par ce carré s'applique à l'ensemble du bloc dont il fait partie. Comme je n'ai encore créé aucun bloc, il va s'appliquer au seul bloc existant par défaut qui est la page entière.
Pour appliquer une couleur de fond à une portion de texte, ce qui revient à le surligner, on actionne l'icône qui se trouve juste à droite de la précédente et qui représente un feutre de surlignage (
figure 1-4).
<span style="background-color: rgb(255, 255, 51);">Pour
appliquer une couleur de fond à une portion de texte, ce qui
revient à le surligner, on actionne l'icône qui se trouve juste à droite de la
précédente et qui représente un feutre de surlignage</span> En mode
Source, je constate que l'indication de surlignage attribue une couleur de fond (background).
Anomalie pour le surlignage: la mémoire de la dernière couleur utilisée ne survit pas à la fermeture du document. Police de caractère.
Je peux également changer la police de caractère qui est affichée par défaut, au moyen de la barre de menu, ou au moyen de la barre de mise en forme.
[Format]>[Police] puis choisir.
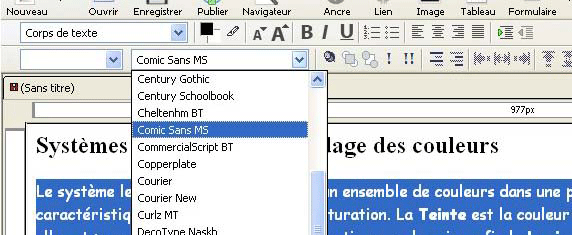
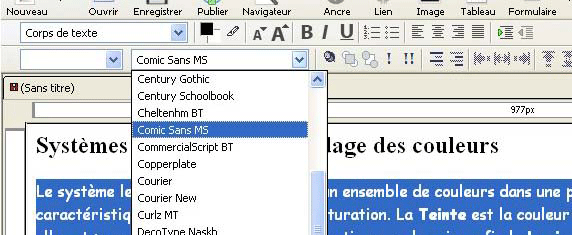
- Par la barre de mise en forme (figure 1-8)
Le menu déroulant se trouve dans la case qui affiche [Largeur variable].
Je sélectionne un texte et je lui applique une autre police, comme celle-ci. Figure 1-8. Case de choix de police

En mode
Source, la commande est codée par la déclaration
font-family suivie de la valeur choisie:
Comic Sans MS;.
<span style="font-family: Comic Sans MS;">Je
sélectionne un texte et je lui applique une autre police,
comme celle-ci.</span> L'équivalent en attribut HTML est la balise <font> qui signifie "police", suivie de l'attribut "face" suivi du choix de la police. On remarque qu'il y a également trois niveaux.
La
suite
Contenu de la leçon 2
- Notion de boite. Sélection d'une boite
- Styles internes
- Unités de taille de police. Les em
- Déclarations de style interne. Style intégré
- Substituer une balise par une autre
- Emboitement des boites. Conteneur. Notion d'héritage
- Hiérarchie des emboitements dans la barre d'état. Boite <body>
- Boite <body>. Fixer le style du corps de texte avec un style interne
- Sortir d'un style ou d'une boite
- Créer un style de classe. Partie <head>
- L'éditeur CSS de feuille de style interne
- Créer une classe limitée aux balises de même type
- Appliquer une classe de style à un texte sélectionné
- Modifier le style d'une classe avec l'éditeur de feuille de style
Texte conforme à la nouvelle orthographe française (1990)
Mise en ligne 18 octobre 2006 - dernière correction mineure 13 février 2008
© Copyright 2006-2008 - Alain Boudet
www.spirit-science.fr - France
Tous les documents présents sur ce site sont protégés par les lois sur les droits d'auteur.
Cet article est l'aboutissement d'études, d'investigations, de compréhensions, de synthèse, de réflexions, de clarifications et de reformulation en langage simple, qui ont demandé une somme importante de travail.
Si vous deviez en tirer parti devant un public de lecteurs ou de spectateurs ou pour quoi que ce soit, merci de le citer.


 Leçon 1: ch.1, Saisie et style de texte
Leçon 1: ch.1, Saisie et style de texte